Todos lo que se puede hacer en Structure Synth se basa en unos elementos básicos llamados reglas, las reglas básicas (llamadas primitivas) son:
- Sphere (esfera)
- Box (caja)
- Grid (Rejilla)
- Line (Línea)
Lo único necesario para que se muestre una regla es poner su nombre en el archivo que se va a "leer", por ejemplo
Sphere
Mostraría una esfera.
Como no, este lenguaje permite comentarios multilínea, desde /* hasta */ y comentarios de una sola línea, poniendo // al principio del comentario, como cualquier comentario en C.
Por cierto, si estas viendo que las imágenes tienen el fondo en blanco, pero si lo haces tu no, es por que hay que añadir
set background white
Ya explicaré más tarde para que sirve, pero no afecta a la programación en si.
Transformaciones geométricas: Movimiento, Traslaciones
En este lenguaje siempre se parte del sistema de coordenadas, para mover una regla lo que hay que hacer es mover sus coordenadas a través de lo que se llaman transformaciones, estas se especifican entre '{' '}' antes de una regla, para mover el sistema de coordenadas del eje X en 2 unidades haremos
{ x 2 } regla
Lo mismo para cualquier otro eje ('Y' o 'Z'). Así si queremos poner dos cajas separadas, haremos
Box
{ x 2 } Box
El resultado es este:
Hay que recordar que las transformaciones solo se aplican para esa regla en concreto, las nuevas reglas seguirán partiendo del sistema de coodenadas original.
Box
{ x 2 } Box
{ x 4 } Box
Esto se puede hacer pesado si se tiene que repetir muchas veces, así que se puede utilizar un bucle que lo haga, la sintaxis para hacerlo es:
<numero de veces> * { <lista de transformaciones> } <regla>
Por ejemplo, si queremos que se repita lo que hemos estado haciendo (poner cajas separadas), digamos... 10 veces, haremos:
10 * { x 2 } Box
Importante: Cada iteración del bucle parte del sistema de coordenadas de la anterior (la primera parte del original)
Por supuesto, también se pueden anidar para hacer cosas más complejas, por ejemplo:
10 * { x 2 } 10 * { y 2 } Box
Transformaciones geométricas: Rotaciones
Otro tipo de movimiento que se realiza a través de las transformaciones es el de rotación, pero como la posición inicial depende del sistema de coordenadas, lo que se hace es rotar este sistema, por ejemplo, para rotarlo sobre el eje Y ( se "moverán" los ejes 'X' y 'Z' ), especificaremos una transformación
ry <grados de rotación>
(rx o rz para los ejes 'X' y 'Z' respectivamente )
Entonces, para dibujar un circulo solo hay que poner una caja, girar el eje 'X' (rotando sobre uno de los otros dos), y avanzar sobre este eje, repitiendo esto hasta que se hayan completado los 360 grados, por ejemplo:
360 * { ry 1 x 1 } Box
Transformaciones geométricas: Cambios de tamaño
Además se puede cambiar el tamaño del sistema de coordenadas, hacerlo implica cambiar el tamaño de las figuras y la distancia que se recorrerá con los mismos valores, la transformacion es:
s <proporción del nuevo sistema de coordenadas>
La proporcion original es 1, 2 el doble, 0.5 la mitad...
Si al ejemplo anterior se le añade esta transformación...
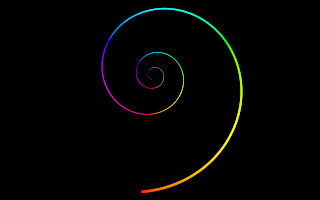
360 * { ry 1 x 1 s 0.995 } Box
Si se añaden más iteraciones la espiral continúa...
1080 * { ry 1 x 1 s 0.995 } Box
Transformaciones de color: Tono, saturación y brillo
Structure Synth usa un tipo de color llamado HSV (Tono, saturación y valor), en vez del RGB, esto divide los colores en 3 valores, tono, la saturación y el valor (o brillo).
Tono es el "color" que tiene: rojo, verde, azul... La saturación, que indica la cantidad de color (va de blanco a todo color). Y el valor (o el brillo), que indica la cantidad de luz (de blanco a negro).
El tono va de 0 a 360 y vuelta a empezar (361 es igual a 1), su transformación es
hue <tono>
Para ver como funciona de una forma más grafica, volveré al ejemplo del circulo (por problemas con Structure Synth esta pasado por Sunflow) ...
360 * { ry 1 x 1 hue 1 } Box
La saturación es una proporción (como el cambio de tamaño), la transformación es
sat <saturación>
Volviendo al caso de las cajas contiguas:
10 * { x 1 sat 0.8 } Box
El valor (o brillo) es también una proporción, de 1 (claro) a 0 (negro), la transformación es
b <brillo>
Siguiendo con el ejemplo de las cajas contiguas
10 * { x 1 b 0.8 } Box
Transformaciones de color: Alfa y colores absolutos
El alfa (o alpha) es el grado de transparencia que tiene un objeto, es una proporción, de opaco a totalmente transparente, la transformación es
a <transparencia>
Si seguimos con las cajas...
10 * { x 1 a 0.8 } Box
Por último decir que Structure Synth permite usar colores absolutos con la transformación
color <color>
Los colores pueden ser RGB (rojo: #FF0000, verde: #0000FF ...) y los colores predefinidos de SVG (red, lightred, blue, gray ...)
Parámetros y preprocesador
Structure Synth se basa en unos parámetros para definir el "límite" de lo que se renderizará (ahora puede que no parezca muy lógico, pero con recursividad lo será), estos parámetros se especifican con:
set maxdepth <limite> // Número máximo de generaciónes (iteraciónes o recursividad) antes de acabar
set maxobjects <limite> // Número máximo de objetos antes de acabar
set minsize <limite> // Tamaño mínimo de los objetos que se mostrarán antes de acabar
set maxsize <limite> // Tamaño máximo de los objetos que se mostrarán antes de acabar
set background <color> // Color de fondo (en RGB o con las palabras clave de SVG)
El preprocesador sirve para definir constantes de la misma forma que se hace en C, no tiene ninguna dificultad...
#define nombre_de_la_constante constante
Mezclando un poco de todo...
1080 * { ry 1 x 1 hue 1 s 0.997 } Box
Eso es todo por ahora, con el próximo más y mejor: definir nuevas reglas, recursividad, fractales, aleatoriedad...
Hasta entonces
















Flipo con structure synth, es decir, se podrá usar esto para generar una demo?.
ResponderEliminarEs mucho más sencillo de programar.
Si se puediera utilizar mediante scripts. Lo veo bien pero al probarlo he visto que no permite animación, para esto tienes que generarte tus 20 o 25 o los que quieras frames por cada segundo, es decir, 25 veces exportar a png por ejemplo.
ResponderEliminarLo interesante seria poder usarlo mediante parametros y el resultado ir mostrandolo, digamos que usarlo simplemente para que represente las primitivas y procese la escena.
Eso seria genial para la demoscene.
No es por tocar los cojones, es por que me queda la duda.
ResponderEliminar¿Te confundiste al decir primitivas y pusiste primiva o es que realmente tambien se las llama asi a ese conjunto de formas geometricas?
He buscado primiva en la rae y nada pero ... la rae no tiene por que recoger ciertas palabras que se usan.
Si, tienes razón, me confundí, gracias por la corrección
ResponderEliminarY por lo de la animación, no, no la permite, el programa está pensado como una versión en 3D de CFDG [ http://www.contextfreeart.org/ ] ,no vale para hacer videos, en todo caso quizá haciendo un script que vaya modificando parámetros con los
#define ...
y que vaya pasando todo por la cadena de herramientas, pero no se si será posible